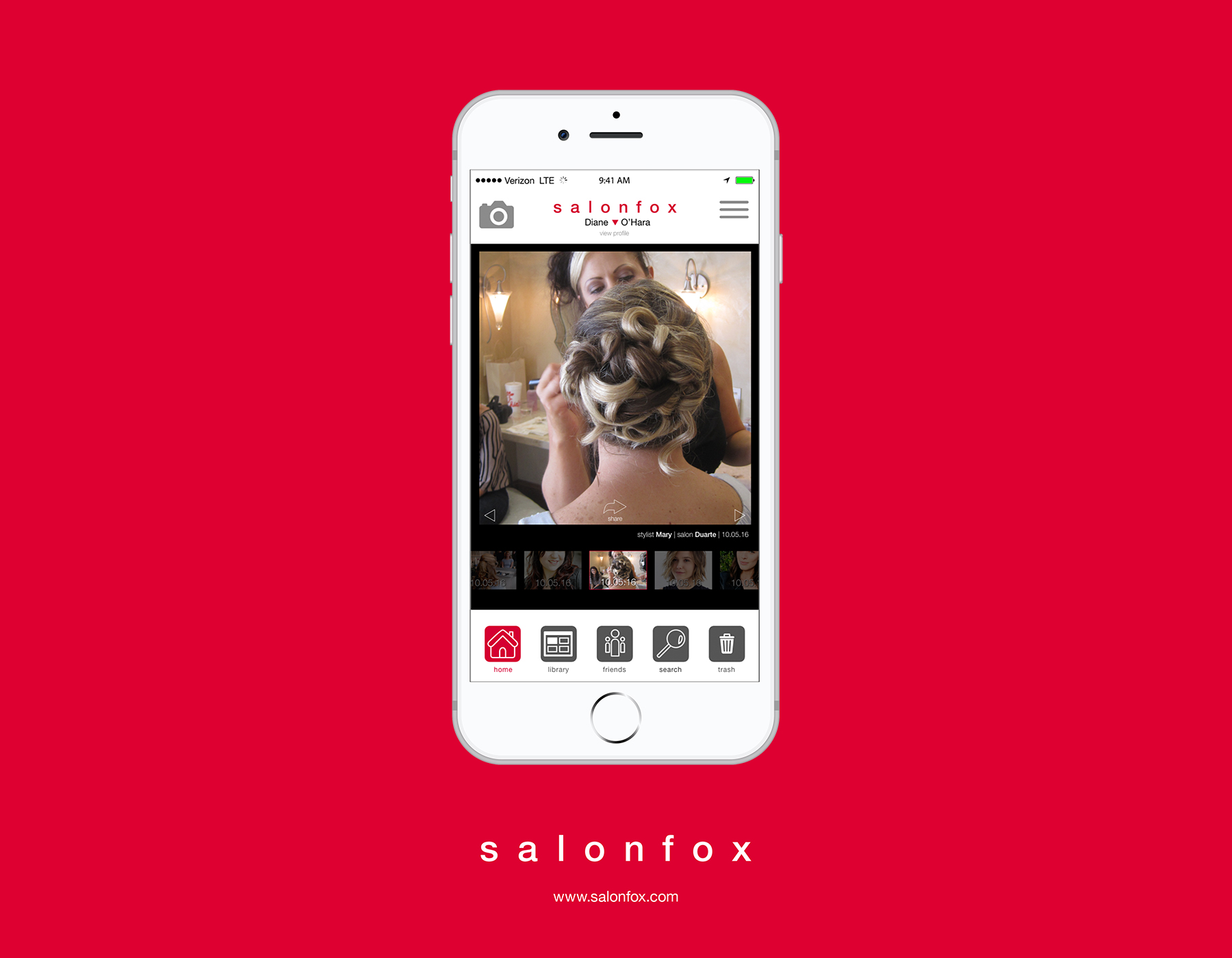
Your stylist forever
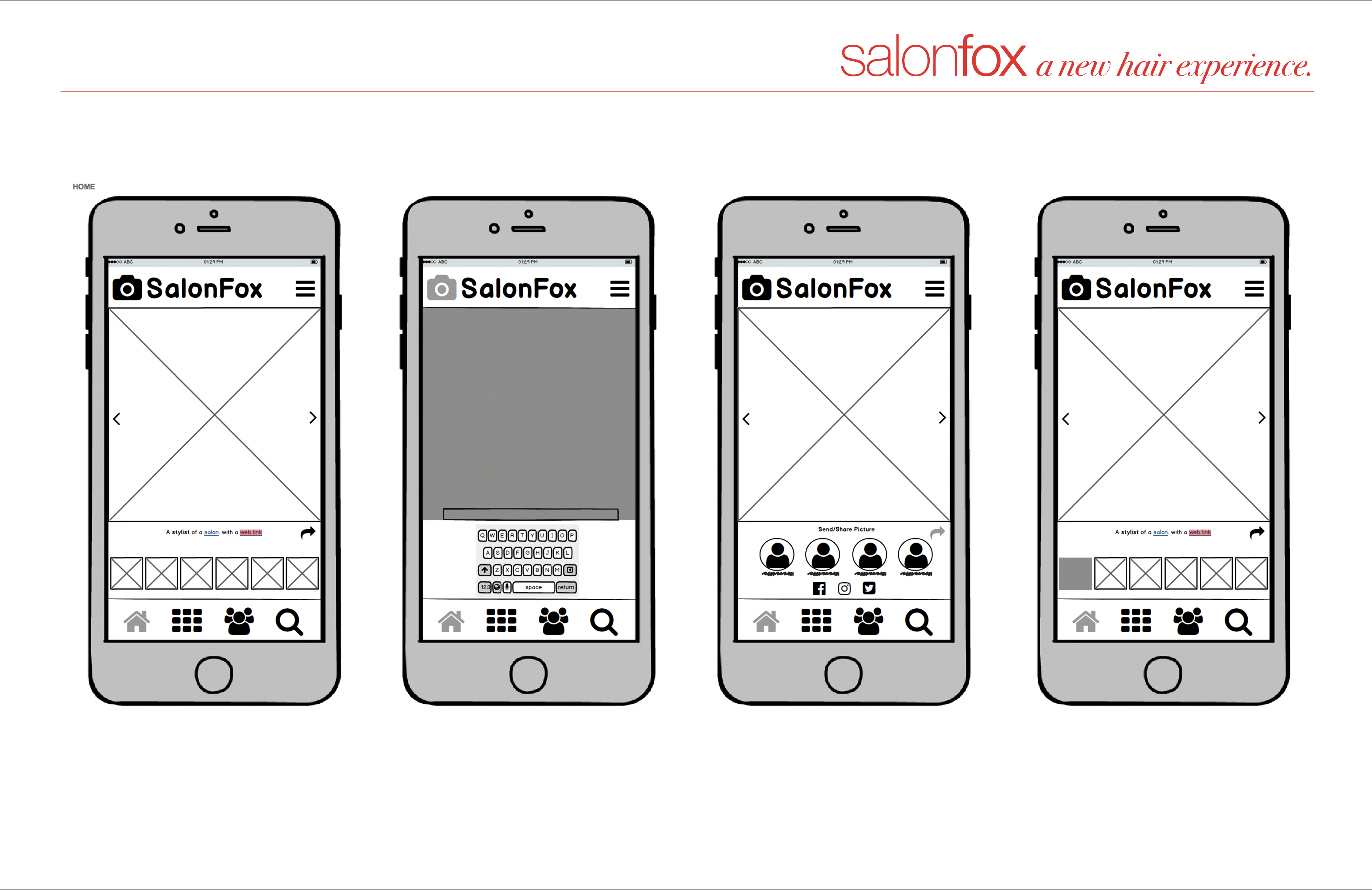
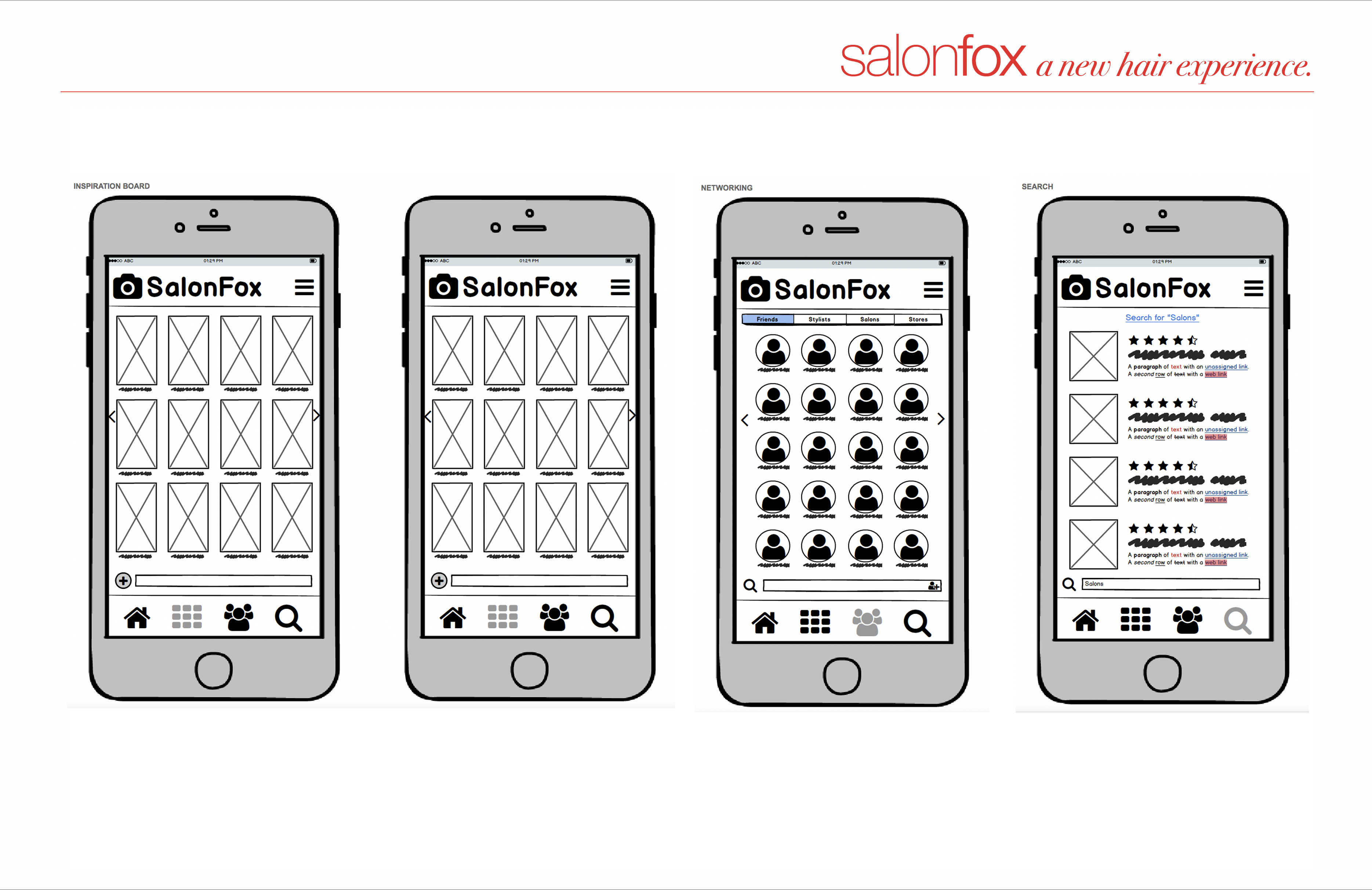
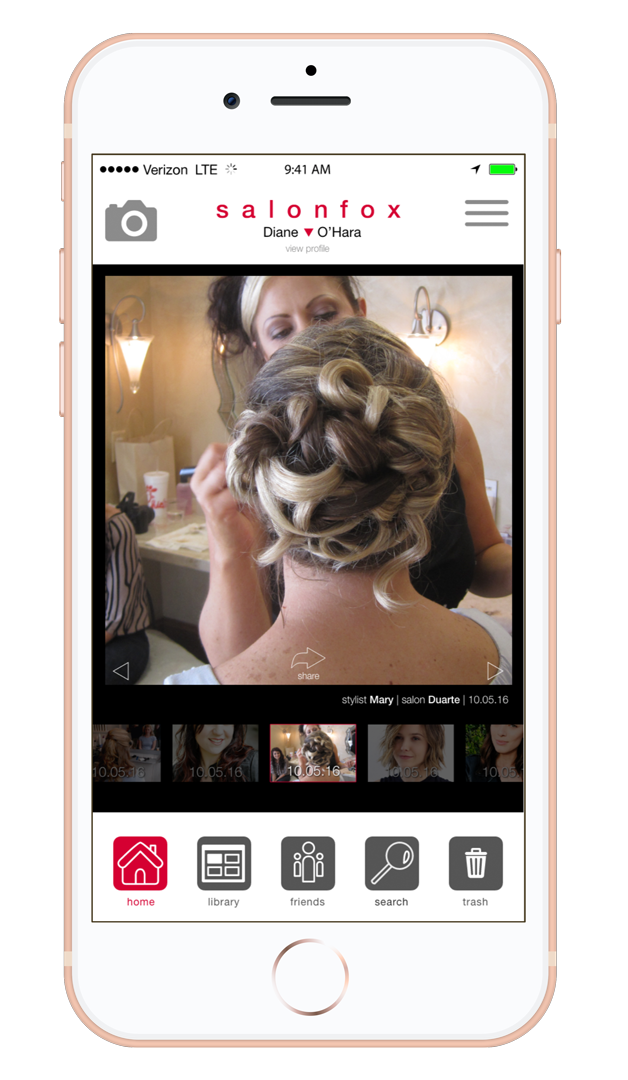
SalonFox serves many purposes for both the stylist and customer. What originally was meant as an app to connect people with stylists grew into something that could be much more.
Having an app that keeps you connected, archives your hair records, and directs you to the nearest salons and hair product stores makes maintaining that beauty a breeze! For first time users, it makes finding the right salon and hair consultation easy so you and your stylist don't waist any time and can get you in and out with the look of your dreams!